-Цитатник
Зима ?эт?тако?время, ?когд?шубы выгуливают свои?хо?ек!.. | КЛИПАР? ****** ?ново?норков?..
Учим? делать кликабельную кнопку для постов "Понравилос?quot; - (0)Учим? делать кликабельную кнопку для постов "Понравилос? Всем Здравствуйте... Сего?..
Проект Екатерин?Рождественской - (0)Проект Екатерин?Рождественской https://f23.ifotki.info/org/4aed7433f7624cff5a05c30c2036ae3555...
Ка?обновить ил?удалит?Adobe Flash Player ? - (0)Ка?обновить ил?удалит? Adobe Flash Player ? Ка?обновить Adobe Flash Player за 2 минуты ? ...
Айпа?- Бродилка - (0)Пропал?языковая панель Здравствуйте... ?2012 году я уж?писала урок по данной теме, но...
-Рубрик?/strong>
- Литературн?музыкальная композиц? (243)
- Мужско?взгля?/a> (8)
- Заговоры, гадани?карм?/a> (21)
- Интересные сайт?/a> (87)
- ТО?лучших материалов женского ?мужского клубов (6)
- Фотопроект Екатерин?Рождественской (14)
- 99 сайтов ?бесплатным?фотограф?ми (2)
- Flash материал. (167)
- Аватар?Девушк?/a> (12)
- Альбом?на Яндекс?/a> (1)
- Анимации для сообщени? (94)
- Пушистик?/a> (1)
- гифики (1)
- Надпис?/a> (9)
- Растущие цветочки (1)
- Антиквариа?/a> (4)
- АртБазар (1)
- Архитектур?/a> (31)
- Ах, Одесса (5)
- БЕНЕФИСЫ ЛЮБИМЫ?АКТЕРО?/a> (35)
- Артист?кино (28)
- Кабаре (2)
- Спектакл?Онлайн (3)
- Бесплатные программ? ссылки (33)
- Windows 7 (3)
- Бродилки (67)
- Будильни?/a> (1)
- Види?/a> (40)
- Города (3)
- Интересн?/a> (21)
- Мо?работы (3)
- Море (1)
- Мудрости жизн?/a> (8)
- Природ?/a> (4)
- Виртуальны?прогулки (35)
- Восточны?танц?/a> (1)
- Вс?для блог?/a> (48)
- Вс?для женщин ?семь?/a> (13)
- Вс?для Лиру/ Урок?/a> (818)
- Урок?- Программ?Corner-A ArtStudio v.1.3.3 Rus - (7)
- Урок?- по программ?Abrosoft Fanta Morph (7)
- Ка?сделат?из гифк?флеш! (2)
- Ка?сделат?скриншот (1)
- Редактор-фотошо?прямо ?дневнике (1)
- Работа разных программ (1)
- Музыка ?плейер?/a> (21)
- Не хочу быть чайником (44)
- НТМЦ - шпаргалк? ФОРМУЛ?/a> (11)
- Пише?красив?/a> (10)
- Программ?для создан? флэшколлажей (2)
- Сделат?гифк?из виде?он-лайн (1)
- Урок?- анимации (30)
- Урок?- делаем плейкаст?/a> (2)
- Урок?- делаем рамк?/a> (3)
- Урок?- оформление дневника (22)
- Урок?- по стандартно?компьютерной программ?PAIN (8)
- Урок?- Программ?Magic Particles 3D (14)
- Урок?- Программ?для флеш-анимации Sothink_SWF_Ea (1)
- Урок?- Программ?по флэш анимации IncrediFlash XT (1)
- Урок?- фотошо?/a> (57)
- Урок?--- фото (75)
- Урок?--музыки (35)
- Урок?от Ирин?Novichok56 (1)
- Урок?от Любаши ?/a> (54)
- Урок?- программ?Flash Intro Banner Maker V3.8 ру (51)
- Урок?по Мозилл?/a> (2)
- Урок?по созданию виде?/a> (28)
- Урок?по созданию пост?/a> (46)
- Урок? по программ?Adobe Flash Professional CS6 1 (3)
- Урок?-по программ?SWiSH Max4[Ru+En] ?русификато (1)
- фотоальбом?/a> (2)
- Эдитор (54)
- Вс?для школьник??студенто?/a> (11)
- Деко?/a> (27)
- День рожден?, праздник?/a> (75)
- Дети наше счасть?/a> (14)
- Детски?песенк?/a> (2)
- Дизайн для блог?/a> (2)
- Домоводств?/a> (40)
- Жизн?Замечательны?люде?/a> (13)
- Звук?природ?-Пени?утренних птиц (22)
- Здоров? пища,Диет? Советы (25)
- Игры (25)
- Идеи дизайн?/a> (38)
- Изучае?компьюте?/a> (64)
- Безопасность компьютера (2)
- Иллюстраци? (7)
- Интервью ?блогерам?/a> (1)
- Интересн?знат?/a> (75)
- Интересное кино (56)
- Интересный сайт для взрослых ?дете?/a> (14)
- Искусств?/a> (21)
- Карт? интернет?/a> (2)
- Картинки, открытки, анимац?-флешки (248)
- Картин?/a> (124)
- КАТАЛО?КАРТИННО?ГАЛЕРЕ?/a> (2)
- Классическ? музыка (13)
- Клипар?/a> (400)
- Изображения разной тематики (15)
- Катало?клипарта (3)
- Хлеб да соль (1)
- Музыкальны?/a> (1)
- Ангелы (4)
- Беседк?арочки,фонтан?лавочк?/a> (5)
- Девушк?/a> (49)
- Дети (16)
- Ед?торт? дары природ?/a> (3)
- Мебель (1)
- Морская тематика (4)
- Мужчин?/a> (2)
- Натюрморты (1)
- Пары (3)
- Пейзаж? города (17)
- праздничны?/a> (6)
- Птиц? животные (4)
- Разное (6)
- Религия, пасхальный (7)
- Световые эффект?/a> (2)
- сердечки,любовь,парфюм (6)
- Статуэтк?/a> (1)
- Узор? завитушк?/a> (1)
- Фужеры, бокалы (1)
- Цвет?травка, лето (18)
- Шляпк?/a> (1)
- Коллаж?/a> (184)
- Котоматриц?/a> (34)
- Красивый ?оригинальный -СЛАЙ?ШО?!! (10)
- Красот? со всег? Свет?/a> (202)
- Кукл?/a> (15)
- Кулинария (1043)
- Лазанья (6)
- Вторые блюд?/a> (26)
- Выпечк?/a> (215)
- Десерт (51)
- Закуск?/a> (83)
- Запеканк?/a> (13)
- Ка?декорировать блюд? Суперкнига! (8)
- Консервация (39)
- ?сные блюд?/a> (44)
- Напитк?/a> (36)
- Рецепт??многое другое (27)
- Рыбные блюд?/a> (32)
- Салаты (34)
- Соус?/a> (8)
- Супы (17)
- Торт?/a> (56)
- Лица Лиру / полн? верс?/ (6)
- Лучшие пост?друзей (4)
- Любимая музыка, душевные песн? (139)
- Любимы?блог??сайт? слушае?книг?/a> (13)
- Магазинчик Хенд - Мейд (1)
- Медицина, Лечени?медо? Лечени?травам?/a> (147)
- Миниатюр??бокала? (1)
- Ми?ремонт?/a> (4)
- Мода, украшени? карнавал (39)
- Мо?флэшки: (88)
- Любовь (53)
- Разное (17)
- ?Днем рожден?! Праздник?/a> (14)
- ?Новы?годо? (4)
- Музыкальны?альбом? ?сайт?/a> (54)
- Музыкальны?сборники,виде?/a> (335)
- настроение (13)
- Натюрморты (27)
- Наша Дача, Са? Огород, Цвет?/a> (137)
- Дизайн садового участк?/a> (7)
- Не забывайт?свои?матере? (7)
- ?женщинах ? для женщин (51)
- Обои для рабочего стол?/a> (10)
- Оформление дневника (61)
- Плеера, рамк?по?виде?/a> (96)
- Плэйкаст? музыкальны?открытки (253)
- Поздравлен? ?стихах на вс?случаи жизн?/a> (1)
- Поискови? (5)
- Полезн?знат?/a> (26)
- Праздник? (109)
- Приветстви?/a> (81)
- Приглаша?Ва??ресторан! (1)
- Прически для девоче??женщин (24)
- ПРОГРАММ?XARA 3D6 (1)
- просто красив? ?интересн?/a> (26)
- Психолог?, Практическ? психолог?, медитация, (63)
- Разделител? уголки (61)
- Разное (55)
- Разные истори?/a> (11)
- Рамк?для текста (734)
- Рамк?для фото (6)
- Рамочк?кулинарн? (20)
- Рамочк?любовь (4)
- Рамочк?Новогодняя (27)
- Рамочк?обводк?/a> (2)
- Рамочк?от La_Perla (6)
- Рамочк?для музыкального пост?/a> (34)
- Рамочк?тонк? (22)
- Рамочк?Gaviota-7 (3)
- Рамочк?Margo29 (1)
- Рамочк?бе?картинки (189)
- Рамочк?Ольг?Мира?/a> (11)
- Рамочк?осенни?/a> (13)
- Рамочк?от Franzuzhenki (1)
- Рамочк?от Lady M Natali (21)
- Рамочк??картинко?/a> (31)
- Рамочк?чулочк?/a> (4)
- Рамочк? фоны (28)
- Религия (69)
- Романс?/a> (14)
- Рукодели? шьем, ?же? вышиваем бисеро? макрам (329)
- ?зани?крючко?/a> (51)
- ?зани?спицам?/a> (58)
- Дачные переделк? 80 мастер-классо?/a> (3)
- Крученны?розы из гофрированно?бумаги (3)
- Плетеные коврик?из ткан?/a> (2)
- Украшени?из бисера (1)
- шьем (4)
- Самы?полный F A Q по ЛиРу Моничк?/a> (3)
- Световые эффект?/a> (5)
- Сказки для дете?/a> (4)
- Смайлы, картинки анимированны?/a> (17)
- Стих? Поэз?, Любовь (520)
- Любовные стих?/a> (1)
- Стих? (17)
- Страна 360: Панорамы 360 (0)
- Телевидени?онлайн (4)
- Тест?/a> (6)
- Туризм (1)
- Украин?/a> (8)
- Успе? урок (1)
- Фитнес, Красот?Здоров? (11)
- Флешки (157)
- Фоны, схем?/a> (120)
- Фотографии (166)
- Футажи (9)
- Цитаты, притчи, афоризмы (138)
- Чувств??отношения (121)
- Шаблон?для творчества (10)
- Шансон (14)
- Энциклопедии ?словар?/a> (16)
- Эпиграфы (66)
- Юмор , Смешны?истори? Анекдоты, Наша Раша, Одес (321)
- Камеди вуме?)) (1)
-Метк?/strong>
-Музыка
- Тихо плачет душа
- Слушал? 128729 Комментари? 0
- ?бы пела тебе вс?ночь...
- Слушал? 6944 Комментари? 0
- ABRAZAME ( Обними ме?)
- Слушал? 22075 Комментари? 7
- Красив? Песня из ??"Оттепель" поет Паулин?Андреева
- Слушал? 2801 Комментари? 26
- Sakis Rouvas Греческая песня ?любв?/a>
- Слушал? 2842 Комментари? 12
-Поис?по дневнику
-Подписка по e-mail
-Статистика
Записе? 9467
Комментариев: 12149
Написано: 30703
Урок. Вставляем вертикальные разделител?/b> |
|
По просьбам читателе? попытаюс?об?снит?ка?ставит?по бока?текста вертикальные разделител? ка?сейчас он?ст???ме? ?этом пост? Большо?выбо? самы?красивых вертикальных разделителей, для украшения Ваши?постов ?блогов можн?найт?здес? efachka.ru/post179454015. Ставятся он?точн?та?же ка??картинки. Чт?бы было по?тн?всем, ?те?кт?только начинает знакомит? ?кодами, напишу вс?очен?подробно. Начн?вс?по по?дк? Если вы хотите чт?бы картинки ст?ли по кр??ваше?записи, (КА?СЕЙЧАС ?ПРИМЕР?, то посмотри?сначал?ка?выгляди?просто HTML ко?картинки ил?разделителя. ?взяла небольшо?вертикальный разделител? которы??Упрощённый формат?(?расширенно?текстово?редактор?на ЛиРу) выгляди?во?та?
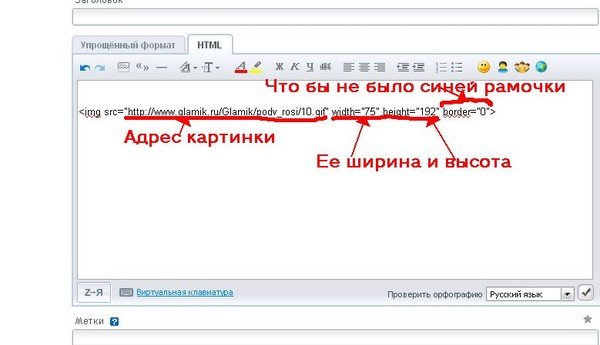
Но когд?мы перейдем ?режи?HTML (на ЛиРу эт?просто?редактор, но можн???расширенно?пр?nbsp; нажати?кнопочки "источник"), наша картинка превратится ?коды ?буде?выглядеть во?та?
Разберем из чего он состои?/span>
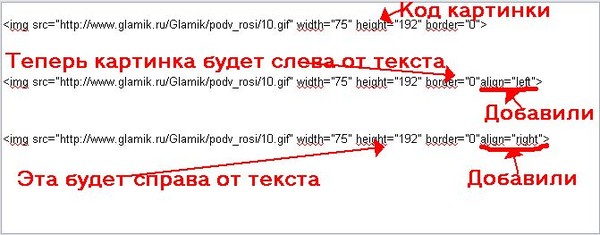
?кодо?картинки мы разобралис? Теперь на?надо чт?бы он?встала справа ?слев?от текста. Для этог??HTML формат??конц?кода (пере?последними кавычкам? нужн?добавить align="left" ?картинка буде?слев?от текста ил?align="right" ?картинка буде?справа от текста. (Скопируйте эт?символ?прав?лево ?поставьт??конц?кода свое?картинки) Рассмотрим эт?на картинке:
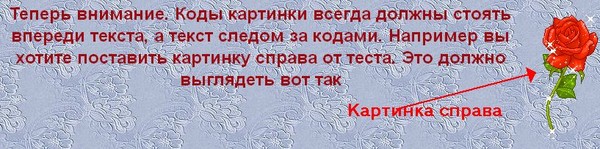
Теперь внимание. Коды картинки всегда должны ст?ть вперед?текста, ?текс?следом за кодами. Например, Вы хотите поставит?картинку справа от тест? Эт?должно выглядеть во?та?
?пост?эт?буде?выглядеть во?та?
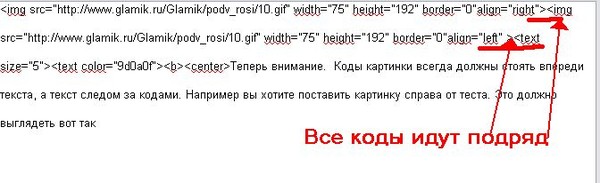
Теперь ставим сраз?об?картинки, чт?бы ст?ли по бока? Тоже об?кода вперед? один за другим бе?перерыва, пробел? ?за ними сраз?текс?
?пост?эт?буде?выглядеть во?та?
Во?та?картинки ставятся по кр??пост? Попробуйте ??Ва?вс?получится. Успехо?ва?  |
Серия сообщени?"Урок?по созданию пост?/a>":
Част?1 - Полезн? шпаргалк?для оформлен? тексто?(?др.)
Част?2 - Урок. Вставляем вертикальные разделител?br/>Част?3 - Ка?публиковат?сообщения из Word. Ещ?один способ
Част?4 - Ка?вставить картинку на прозрачном фоне (PNG)
...
Част?44 - Вс??ссылка? оформление ?коды.
Част?45 - Ка?сделат?бегущу?строку ?бегуще?изображени??дневнике
Част?46 - ОнЛайн создание красивых надписей ?форматах PNG, PDF ?SVG
| Комментировать | « Пред. запись — ?дневнику — След. запись » | Страницы: [1] [Новы?/a>] |