-Метк?/strong>
-Рубрик?/strong>
- Анимац? (105)
- Виде?/a> (90)
- * мо?виде?/a> (29)
- Вышивк?/a> (2)
- * моя вышивк?/a> (2)
- Дизайн (127)
- * аватар?/a> (24)
- * деко? украшалочк?/a> (7)
- * кнопочки, переходы (47)
- * разделител?/a> (17)
- * фоны (32)
- Друз??/a> (49)
- Ед??кулинария (10)
- * мультиварк?- мо?рецепт?/a> (1)
- * полезные советы (2)
- * рецепт?/a> (4)
- * украшени?блюд (1)
- * украшени?новогоднег?стол?/a> (5)
- Живопись, иллюстраци?/a> (7)
- Животные, птиц?/a> (202)
- * белк?/a> (6)
- * кошк?/a> (146)
- * птиц?/a> (13)
- * собаки (5)
- Здоровье (5)
- Знак?зодиак?/a> (1)
- Иркутс? Байкал, мо?путешествия (52)
- Клипар? класте? скра?наборы (93)
- * анимац? (26)
- * бабочк? насекомы?/a> (1)
- * девушк?/a> (4)
- * детски?/a> (9)
- * животные (7)
- * заготовк?для творчества (28)
- * надпис?/a> (18)
- * новогодние ?зимние (24)
- * осенни?/a> (2)
- * пасхальные (4)
- * праздничны?/a> (11)
- * романтически?/a> (2)
- * сказочны?/a> (2)
- * цветочны?/a> (15)
- Мо?работы (207)
- Мо?урок?/a> (11)
- Музыка (109)
- * бале?/a> (1)
- * ка?получить ссылку на музыку (1)
- * клип?/a> (19)
- * любимы?оперны?арии (1)
- * сайт??музыко?/a> (1)
- * танц?/a> (1)
- Новы?го??Рождеств?/a> (214)
- Обои для рабочего стол?/a> (26)
- Открытки (176)
- * благодарност?/a> (21)
- * комментари?/a> (32)
- * музыкальны?/a> (30)
- * поздравительны?/a> (46)
- * эпиграфы (12)
- Плееры (193)
- * HTML плееры (28)
- * кнопочки для плееро?/a> (5)
- * кошк?/a> (7)
- * любовь, сердечки (23)
- * люди, куколк? фе? ангелы (36)
- * музыкальны? ноты, танц?/a> (13)
- * новогодние, рождественские (29)
- * поздравительны? праздничны?/a> (40)
- * птички, животные, насекомы?/a> (24)
- * разделител?/a> (16)
- * сезонные (42)
- * цветочны?/a> (73)
- * юмор, забавные (10)
- Поздравлен? (321)
- * 8 Март?/a> (23)
- * день матери (4)
- * день рожден? (175)
- * имен?/a> (36)
- * новы?го?/a> (39)
- * пасх?/a> (3)
- * поздравлен? ?флешками (85)
- * рождеств?/a> (13)
- Позити?/a> (18)
- Политика (15)
- Поэз? (87)
- Природ?/a> (44)
- Программ? браузеры (66)
- Рамочк?/a> (165)
- * весенние (9)
- * видеорамочки (10)
- * вышивк?/a> (2)
- * детски?/a> (3)
- * зимние (27)
- * кулинарные (5)
- * летние (2)
- * музыкальны?/a> (4)
- * новогодние (21)
- * осенни?/a> (7)
- * пасхальные (3)
- * поздравительны?/a> (48)
- * просты?/a> (26)
- * религиозны?/a> (1)
- * рождественские (14)
- * романтически?/a> (7)
- * ?ангелами (2)
- * ?девушкам?/a> (22)
- * ?животным?/a> (3)
- * ?кошкам?/a> (12)
- * сделан??фотошопе (81)
- * сказочны?/a> (3)
- * цветочны?/a> (23)
- Спор?/a> (6)
- Ссылки для Лирушник?/a> (14)
- Схем?для дневника (156)
- * весенние (41)
- * зимние (22)
- * летние (29)
- * новогодние (15)
- * осенни?/a> (14)
- * праздничны?/a> (22)
- * рождественские (6)
- * романтически?/a> (11)
- * ?кошкам?/a> (7)
- * сказочны?/a> (4)
- * цветочны?/a> (62)
- Урок?по CodePen (4)
- Урок?по magic particles 3d (1)
- Урок?по флеш (37)
- * урок?Adobe Flash CS6 (11)
- * урок?Aleo Flash Intro Banner (5)
- * урок?Sothink SWF Quicker (24)
- * урок?по часика?/a> (7)
- Урок?по фотошопу (46)
- * Alien Skin (8)
- * анимац? ?фотошопе (22)
- * выделени? ?фотошопе (4)
- * маск??фотошопе (6)
- * обработк?картинок (2)
- * рамочк??фотошопе (5)
- * текс??фотошопе (2)
- * установк?фотошопа (3)
- Урок?разные (32)
- * генераторы (6)
- * музыка для плеера (3)
- * оформление дневника (9)
- * текс?для блогов (3)
- * урок?HTML (9)
- * урок?русского языка (1)
- Фарфор, антиквариа?/a> (2)
- Флешки, flash (471)
- * информер?/a> (15)
- * календар?/a> (7)
- * флеш заготовк?/a> (8)
- * флеш плееры (216)
- * часики (31)
- * эпиграфы (34)
- Фото (104)
- * больше, че?фото... (4)
- * спящи?кошк?/a> (2)
- Фотошо?/a> (17)
- * плагин??фильтр?/a> (5)
- * шрифты, стил? кист? маск? градиент?/a> (11)
- Цвет?/a> (31)
- Юмор (138)
- * котоматриц?/a> (85)
-Поис?по дневнику
-Подписка по e-mail
Делаем элементарные цифровые часики ?программ?Sothink SWF Quicker |
Делаем элементарные часики.Начинаем учиться созданию flash.
Вс??ну? ?ну??этой темо? но чувствую, чт?пора:-) ?то бе?практики са?не учус??забывать начина? ?та?хоть по ходу написания постов вспомн??може?узна?че нить:-)
Небольшо?предислови?
1.- ?са?только учус??этой област? Поэтом?рассказыва?только-то, чт?умею ?ка?умею:-)
2.- Личн?я пользуюс?программой Sothink SWF Quicker. Adobe flash ?ме? нету ?пока устанавливат?не планирую.
3.- Исхо? из пункта "2", ва?надо скачат?Sothink SWF Quicker. Программ?легк? ( окол?15 мб) (ссылка на скачку ?конц?пост?
Прош?прощен? за сурьезно?начало)))
Теперь немног?теории, мног?букафф?)
Используя "технологию флеш" можн?создават?мног?всег? поэтом?будьте готовы. Флеш- эт?не только мультики ?открытки, но ?вполне работоспособны?программ? выполняющие определенные функци?
Но естественн??те же баннер?тоже можн?делать во флеш) ?вообще мног?чего)
Теперь ?работе ?само?программ?
Пере?те?ка?приступить ?созданию чего-либо на примерах конкретных, надо немноооожечк?уловит?саму?суть. ?? основные вещи ?прог? Эт?я точн?знаю, по??на пример?обучен? ![]() Inmira
Inmira ![]() ? ка?всегда, не буду использовать верную терминологию ( са?ещ?не до конц?ее знаю, да ?не надо на?эт?пока)
? ка?всегда, не буду использовать верную терминологию ( са?ещ?не до конц?ее знаю, да ?не надо на?эт?пока)
Итак, ?программ?мы може?создават?тр?основные "вещи", эт?
1.- Кнопки
2.- клип?br />
3.- графически?объект?br />
Из этих трех "веще?quot; мы складываем основную "сцен?quot;,- которая уж?являет? окончательны?результато? ?? наше?флешко?-)
Представил?примерно?
Отличн? теперь идем дальше.
?программ?использует? Action Script . ?? впринцип?эт?язы?программирован?. Когд?то, гово?? ег?недооценивал?.. но не ?то?речь) Та?чт?готовьтесь ?изучению непо?тных надписей ?иероглифов![]() шутк?)
шутк?)
Вс? теперь ?практике. Шаблонны?возможност?программ?пока использовать не буде? делаем вс?сами)
Вообще конечн? лучш?бы не ?часо?начать, но чтоб зацепить ва?интере?;-) начнем ?ни?)) ??следущих уроках изучим нужные основы
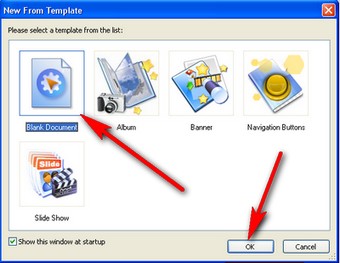
Открывае?программ? ?тако?выползше?окошке выбираем первый пунк??жмем ок:

Дале?не вдав?сь ?об?снен? чт??заче?повторяем последовательность действий. ( позж?вс?разберем ?изучим)
Поехал?
Жмем кнопочку "insert" ?выбираем пунк?"new simbol":


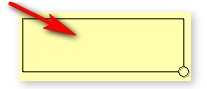
Дале??выползше?табличке отмечаем пунк?по стрелк??жмем ок:

На?открылос?поле редактирован? нашего клип? Теперь бере?инструмент текс?( щелчок лево?клавишей мыши):

На рабоче?поле выде?ем област?для текста- удерживая леву?кнопку мыши ?не??сторон?-))) Получится во?тако?

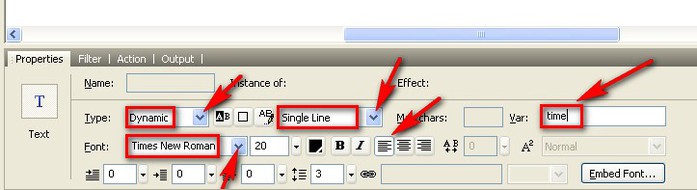
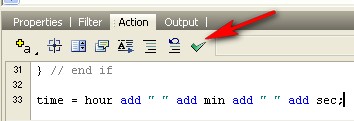
Теперь смотри??нижнюю част?окна программ??настраивае? Жмем по стрелочкам ?выбираем пункты ка??ме? на картинке:

?само?правом обведенном окошке пише?"time" вручну?( ка?на скрине)
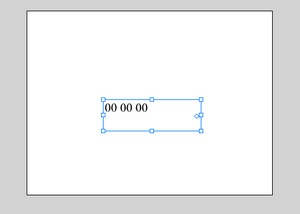
Теперь возвращаем? наверх ?нашему текстовому окошку. Щелкае??не?один ра?лево?кн. мыши ?набираем текс?"00 00 00"
?? дв?ну? пробел,дв?ну? пробел, дв?ну? :-))
Получится:

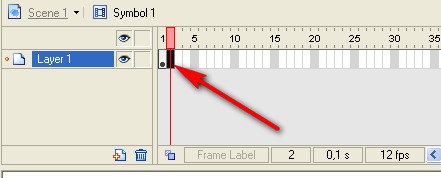
Теперь смотри?ввер?окна программ?( лент?кадров). Встаем на второй кадр нашего первог?сл? ( клик лево?кнопко?мыши) ?жмем кнопку на клавиатуре "F5":

Дале?создае?новы?слой ?встаем на первый кадр этог?нового сл?:

Смотри?вниз окна программ? ?щелкае?по стрелк?

?открывшееся поле надо вписат?скрипт. Просто бере??ме? ?вставляем:
code:
mydate = new Date(); sec = mydate.getSeconds(); min = mydate.getMinutes(); hour = mydate.getHours(); if (sec < 10) { sec = "0" + sec; } // end if if (min < 10) { min = "0" + min; } // end if if (hour < 10) { hour = "0" + hour; } // end if time = hour add " " add min add " " add sec;
Посл?чего ,- жмем галочк?  Должна выползти такая табличка, гд?жмем "ок":
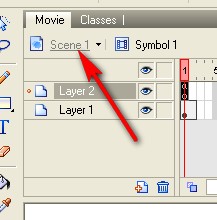
Должна выползти такая табличка, гд?жмем "ок":  Смотри?ввер?программ??жмем надпис?"scene 1":
Смотри?ввер?программ??жмем надпис?"scene 1":  Откроется похоже?рабоче?поле, но уж?небольшо?(белы?квадрати??центре:-))) Теперь, на этот белы?квадрати?перетаскивае?на?клип. Смотри?справа:
Откроется похоже?рабоче?поле, но уж?небольшо?(белы?квадрати??центре:-))) Теперь, на этот белы?квадрати?перетаскивае?на?клип. Смотри?справа:  Удерживая леву?кнопку мыши - перетаскивае?объект ?бело?поле:
Удерживая леву?кнопку мыши - перетаскивае?объект ?бело?поле:  Во?чт?примерно получится:
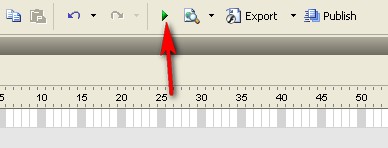
Во?чт?примерно получится:  Во??вс? жмем кнопочку предпросмотр ?смотри? чт?получилось:
Во??вс? жмем кнопочку предпросмотр ?смотри? чт?получилось:  Если вс?сделал?верн? ва?буде?показывать? ваше время:-) Ка?си?сохранять... не вижу смысла рассказывать пока. Не очен?же красив? ??то?ка?вставить картинку, поме?ть шриф? размер ??? ??? поговори?позж?-) Но ?если очен?хочется, чтоб?сохранит?флешку, жмем кнопку экспор?по стрелк??сохраняем ка??любо?другой программ?( выбрав расширение swf):
Если вс?сделал?верн? ва?буде?показывать? ваше время:-) Ка?си?сохранять... не вижу смысла рассказывать пока. Не очен?же красив? ??то?ка?вставить картинку, поме?ть шриф? размер ??? ??? поговори?позж?-) Но ?если очен?хочется, чтоб?сохранит?флешку, жмем кнопку экспор?по стрелк??сохраняем ка??любо?другой программ?( выбрав расширение swf): 
 Уф, врод?вс?) пробуе? отписываем?,- ка??кого получилось)) Дааа, само?главно?то) Скачат?Sothink SWF Quicker: letitbit ( 15,66 mb) depositfiles ( 15,66 mb) Качаем программ? ?архиве кейген, некоторы?антивиры могу?ругать?,но... ?ме? вс?хорошо, ?посл?установк?никаки?пробле??компом
Уф, врод?вс?) пробуе? отписываем?,- ка??кого получилось)) Дааа, само?главно?то) Скачат?Sothink SWF Quicker: letitbit ( 15,66 mb) depositfiles ( 15,66 mb) Качаем программ? ?архиве кейген, некоторы?антивиры могу?ругать?,но... ?ме? вс?хорошо, ?посл?установк?никаки?пробле??компом![]() Во??вс? Надеюс?мн?удалос?ва?заинтересовать;-) Всем удач?) P.S. Этот пост буде?доступен такж?на форуме Legion
Во??вс? Надеюс?мн?удалос?ва?заинтересовать;-) Всем удач?) P.S. Этот пост буде?доступен такж?на форуме Legion
Серия сообщени?"* урок?Sothink SWF Quicker":
Част?1 - Делаем музыкальну?флеш открытку ?программ?Sothink SWF Quicker
Част?2 - Делаем элементарный плее?сами ?программ?Sothink SWF Quicker
...
Част?12 - Работы по урок?«Движени?глаз за курсором для Sothinka SWF Quicker?/a>
Част?13 - Эффект колышущейся картинки ?помощь?маск? Урок для Sothink SWF Quicker
Част?14 - Делаем элементарные цифровые часики ?программ?Sothink SWF Quicker
Част?15 - Флеш приветстви?для дневника, изме?ющее? ?зависимост?от времен?суто?/a>
Част?16 - Создание плеера ?кнопками на картинке-фоне ?программ?Sothink SWF Quicker
...
Част?22 - Создание плеера "Биение сердца" из статично?картинки. Част?I
Част?23 - Создание плеера "Биение сердца". Част?II
Част?24 - Урок Sothink SWF Quicker " Анимац? ро?quot;
| Рубрик? | Урок?по флеш/* урок?по часика?/a> |
Понравилос? 3 пользовате??/i>
| Комментировать | « Пред. запись — ?дневнику — След. запись » | Страницы: [1] [Новы?/a>] |
| Комментировать | « Пред. запись — ?дневнику — След. запись » | Страницы: [1] [Новы?/a>] |





